Hello, my name is
Kyle.
I solve problems with programming and I love what I do.
I am an aspiring, self-taught programmer looking to get hired. I will be graduated from University of California, Santa Barbara with a Bachelor of Science in Applied Mathematics by the end of March 2024.




1. About Me
My name is Kyle Yoshimoto. I am currently self-teaching myself software development and data science. I am currently working as an AI-trainer - Mathematics specialist in Oxnard, California.
I have been taking extensive courses on Codecademy.com, focusing on programming, software development, and foundational computer science concepts to prepare myself for a career in technology. I am particularly drawn to problem-solving, creating efficient algorithms, and designing user-friendly solutions that address real-world challenges. My goal is to contribute to building high-quality software and systems that are both innovative and impactful, delivering seamless and effective user experiences.
Skills
-
Python
-
SQL
-
Power BI
-
JavaScript
-
Java
-
HTML
-
CSS
-
GitHub
-
React
2. Where I've Worked
-
Richland, WA
May 2021 - August 2021
-
Utilized Python to simulate seamless integration of fully electric buses into our novel transit system. By developing custom simulation framework, I was able to model various scenarios, including charging infrastructure placement, energy consumption patterns, and route optimization. This approach not only provided valuable insights into feasibility and efficiency of electric bus deployment but also allowed for informed decision-making in terms of infrastructure planning and operational strategies.
-
Conducted data analysis focusing on wind-power production in Vietnam with the aim of predicting output based on time-series data.
-
Data Analysis and Modeling: Applying statistical analysis and mathematical modeling techniques to analyze complex electrical engineering data and derive meaningful insights.
-
Research Development: Conducting experiments, collecting data, and developing innovative solutions to engineering challenges
-
Data Visualization: Creating visualizations and presentations to effectively communicate research findings to stakeholders and team members.
-
Collaboration and Teamwork: Working with multidispilinary teams to achieve project goals and deliver high-quality research outcomes.
-
3.Some Applications I Have Built
Featured Project
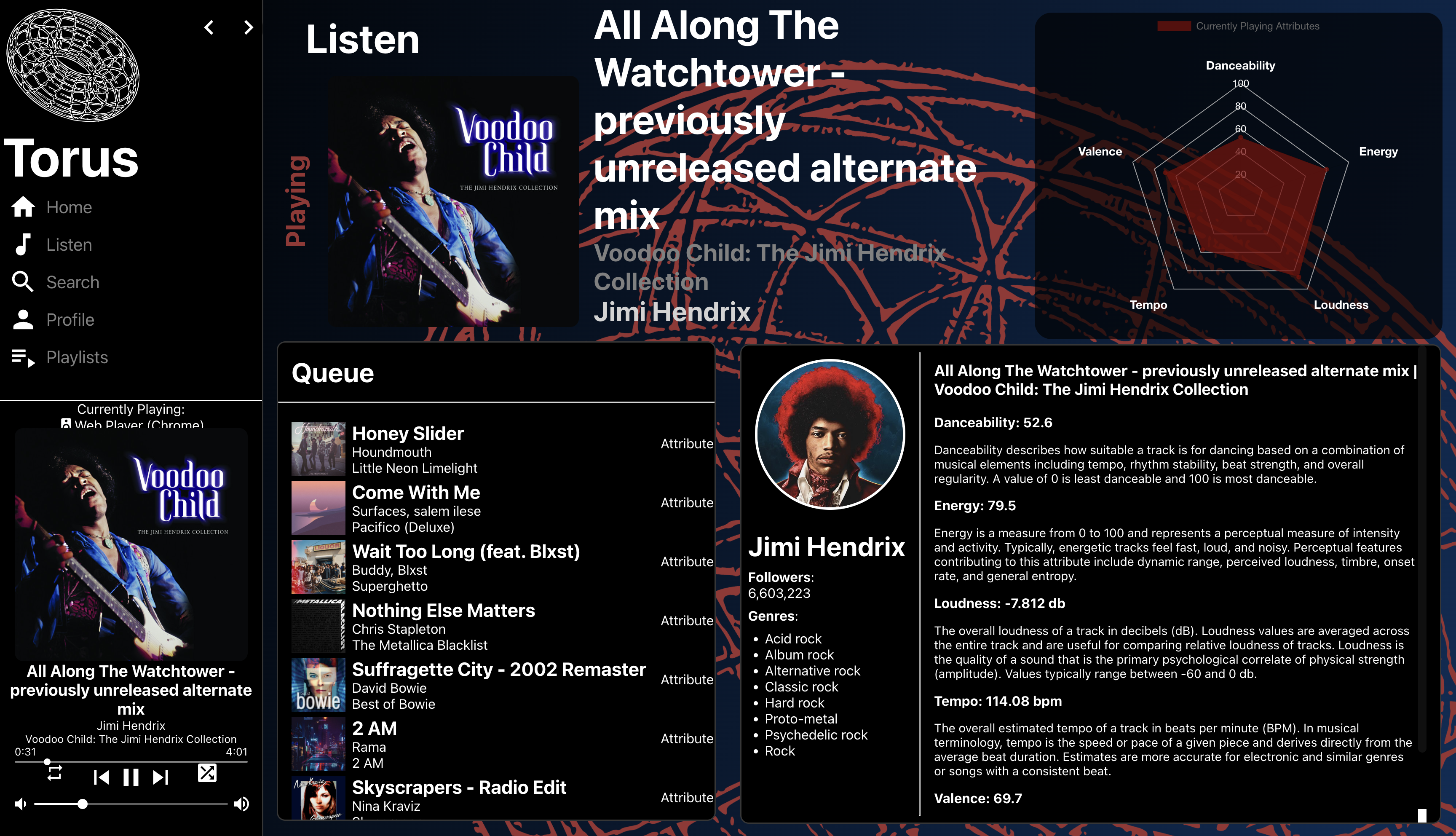
Torus: Data-Driven Spotify Analytics Platform

A dynamic web application built on React-Redux and powered by the Spotify API, designed to elevate your music experience. This front-stack app offers a comprehensive suite of analytical tools and functionalities. With Torus, users can seamlessly log in to their Spotify accounts and explore a realm of musical insights and data-driven exploration.
Features include:
- Mini-Player Functionality: Seamlessly control tracks while navigating through the app's array of features.
- Advanced Search: Discover tracks, artists, and albums alongside their corresponding analytics.
- Analytics Galore: Dive deep into the analytics of playlists, tracks, artists, and personal data. Explore metrics like danceability, energy, valence, tempo, and more.
- Playlist Management: Create, modify, and curate playlists with ease, all within the intuitive Torus interface.
-
JavaScript
-
React
-
HTML
-
CSS
Featured Project
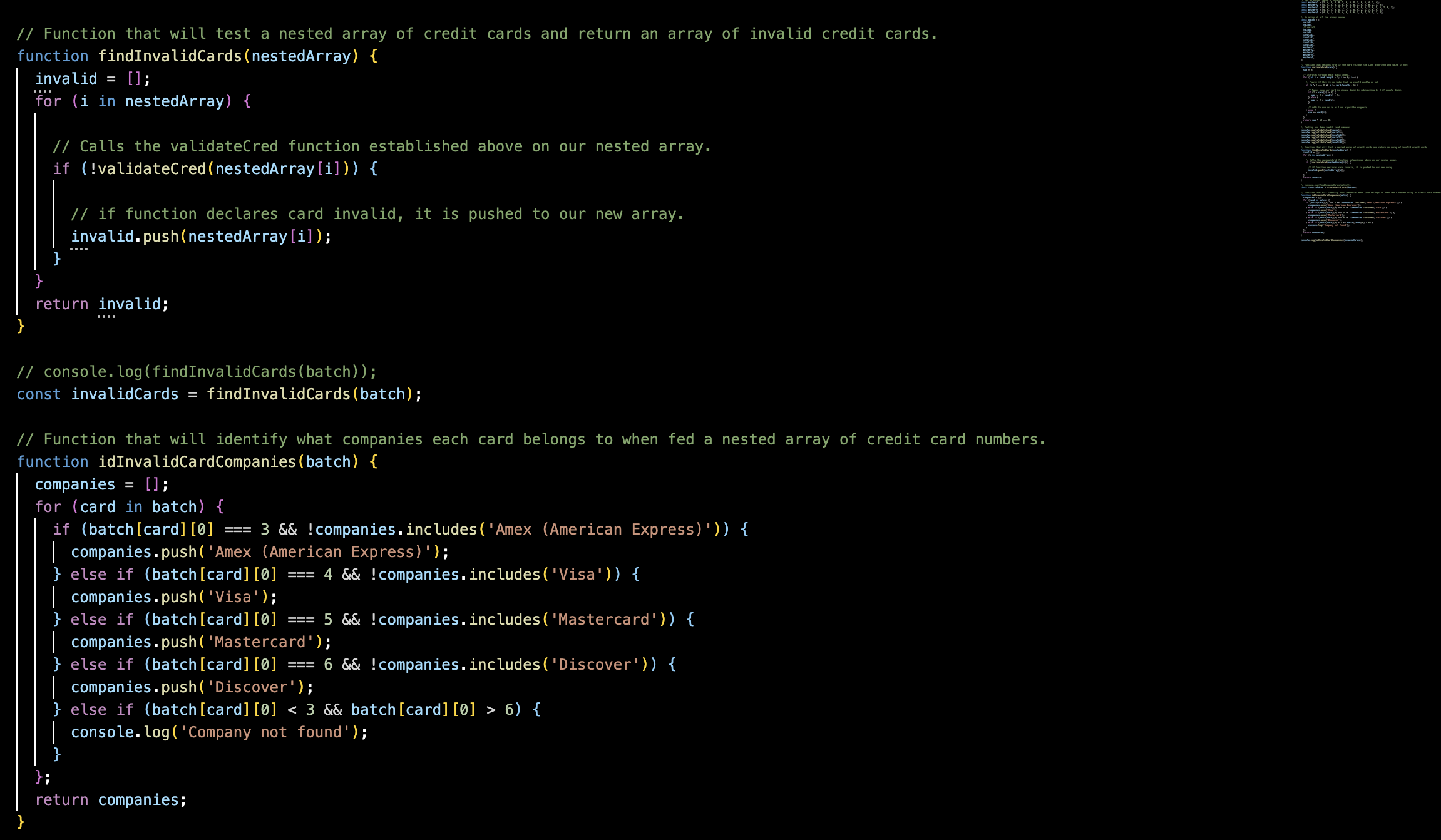
Luhn Algorithm Validator

This project is designed to help optimize the credit card validation process by leveraging JavaScript. While many professionals in this field still use manual methods, such as pencil and paper, we have developed a more efficient and automated solution using functions and loops. This allows you to validate multiple credit cards simultaneously, saving you time and effort.
The script employs various algorithms and checks to determine the validity of a given credit card number. By automating this process, you not only improve the accuracy of card validation but also save time compared to manual validation methods.
-
JavaScript
What's next?
Get In Touch
I would love to get the chance to work with you. My inbox is always open.
Send An Email